Модуль для 1С Битрикс позволяет добавить и настроить адаптивные украшения на сайте (гирлянды с анимацией и без, снегопад, новогодние игрушки), связанные с Новым годом и Рождеством. Украшения имеют аккуратные размеры и легко настраиваются под любые разрешения экрана, не отнимая полезное пространство.
Функциональные характеристики:
- Гирлянда (с анимацией и статическая). Настройки расположения по любой из сторон экрана. По мере обновления решения, будут добавляться различные типы гирлянд, включая интерактивные элементы.
- Снегопад. Гибкая настройка имитации снега на вашем сайте (скорость, размер снежинок и плотность). Так же типы снега будут добавляться по мере обновления решения.
- Игрушки. Возможность установить различные игрушки в любом месте вашего сайта с гибкими настройками отображения.
Чтобы открыть настройки модуля, нужно перейти на страницу в административной части «1С Битрикс: Управление сайтом» : Настройки — Настройки продукта — Настройки модулей — Новогодние украшения для вашего сайта.
Главная вкладка «Настройка модуля» позволяет включить или выключить сам модуль, сохраняя настройки.
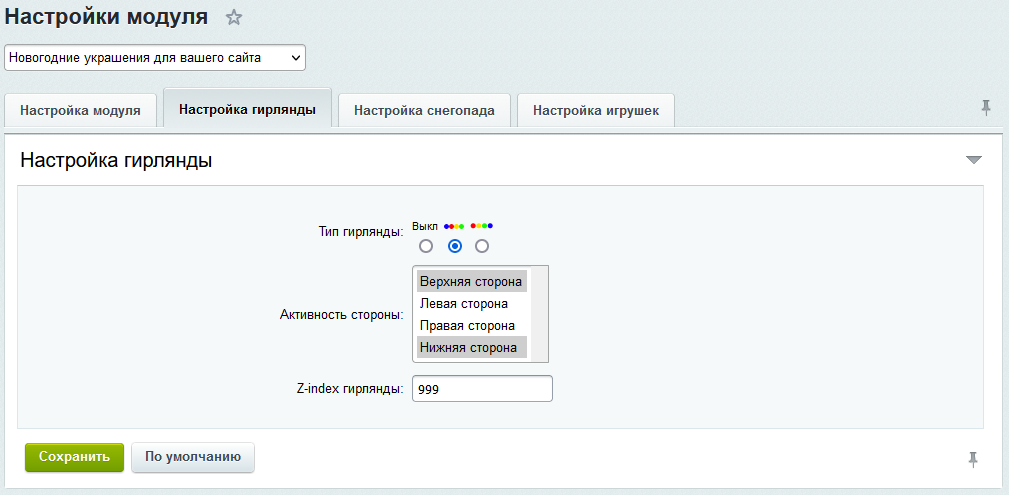
Вкладка «Настройка гирлянды» позволяет настроить ее внешний вид и расположение. Опция «Z-index» определяет положение декорации по оси Z (простыми словами: поверх других элементов или ниже их).
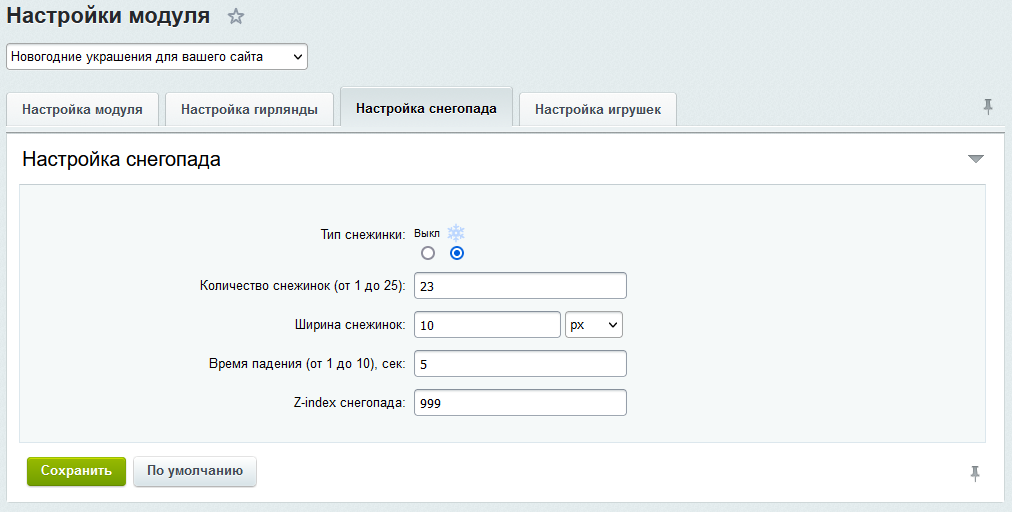
Вкладка «Настройка снегопада» аналогичным образом позволяет настроить декорацию снега. Рекомендуется настраивать таким образом, чтобы декорация не мешала просмотру веб-сайта с мобильных устройств.
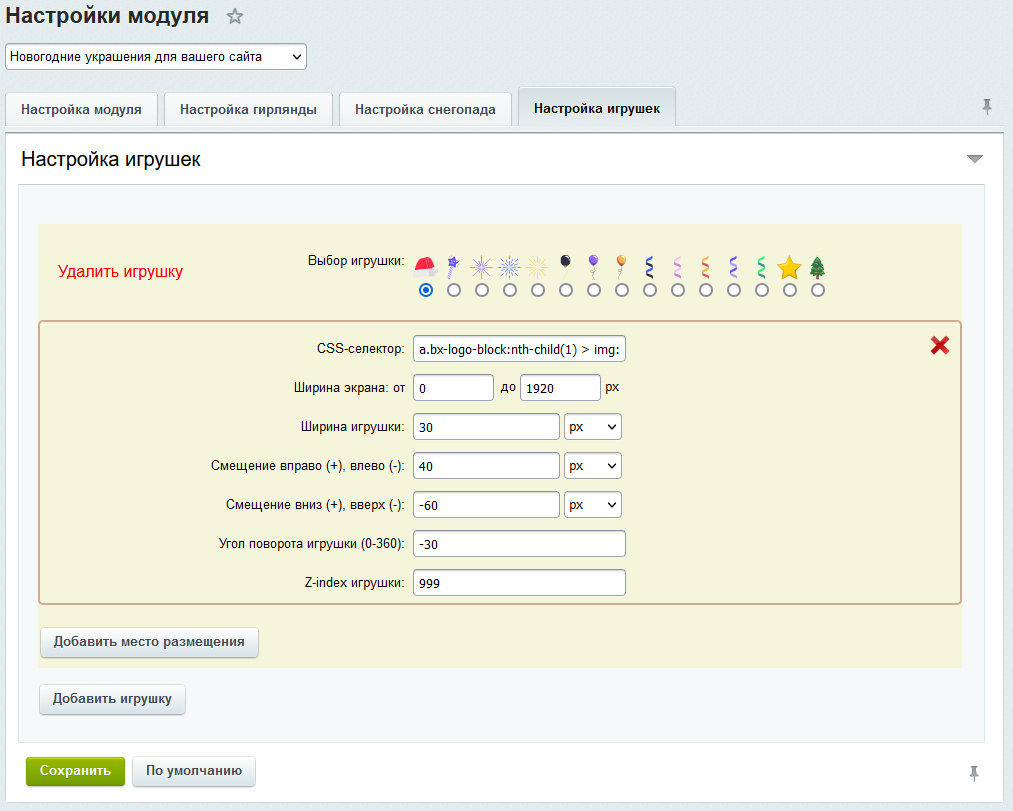
Вкладка «Настройка игрушек» позволяет разместить различные новогодние игрушки на любых элементах сайта. Чтобы добавить игрушку, нажимаем кнопку «Добавить игрушку». Из предложенного списка, выбираем иконку игрушки. Далее необходимо указать места размещения выбранной игрушки — кнопка «Добавить место размещения».
В поле CSS-селектор потребуется указать уникальный селектор того элемента на сайте, на который необходимо повесить игрушку.
Чтобы это сделать, необходимо открыть любую страницу публичной части сайта БЕЗ авторизации под администратором или редактором (в противном случае Битрикс добавит в публичную часть служебные селекторы, которые будут мешать). Это можно сделать с помощью открытия вкладки в режиме «Инкогнито» вашего браузера.
Далее, по интересующему нас элементу на сайте, необходимо кликнуть правой кнопкой мыши и, в зависимости от вашего браузера выбрать пункт контекстного меню:
- Firefox: «Исследовать»
- Google Chrome: «Просмотреть код»
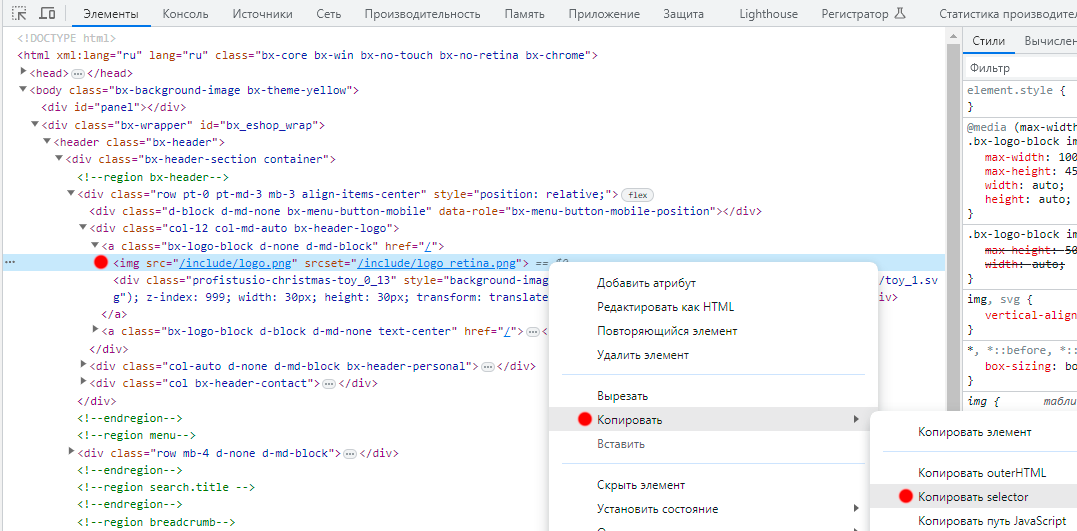
Браузер откроет окно инструментов разработчика, вкладку «Элементы/Инспектор» (название зависит от браузера) в котором будет подсвечен код элемента, по которому выполнен клик. Элемент отображается в иерархическом дереве элементов (при необходимости, вы можете выбрать любой другой элемент).
На выбранном элементе в дереве, так же кликаем правой кнопкой мыши и, в зависимости от браузера, ищем под-меню «Копирование» и копируем CSS-селектор:
- Firefox: «Скопировать» - «CSS-селектор»
- Google Chrome: «Копировать» - «копировать selector»
Нужный селектор скопирован в буфер обмена и теперь его необходимо вставить в поле настройки игрушек «CSS-селектор». Дополнительные поля настроек позволят задать вид и расположение игрушки относительно выбранного элемента, а так же ее отображение в зависимости от разрешения экрана. Добавляя места размещения для одной игрушки, можно более гибко настраивать ее отображение.
Когда все настройки заданы, необходимо нажать кнопку «Сохранить».